Satyam Sharma.

I code for fun.
I'm a software engineer. I possess strong problem-solving skills and specialize in crafting exceptional digital experiences. My current area of focus is in the AI + Web, where I actively engage in developing and designing immersive new-age applications.


In my research paper published by IEEE on Using Deep Reinforcement Learning And Formal Verification in Safety Critical Systems , I explored the intricate world of Deep Reinforcement Learning (DRL) and its pivotal role in modern Artificial Intelligence. The paper delves into various DRL techniques and the real-life challenges they face, alongside a comprehensive analysis of formal verification techniques.
- Reinforcement LearningFormal MethodsSafety Critical SystemsDeep Reinforcement LearningFormal Verification

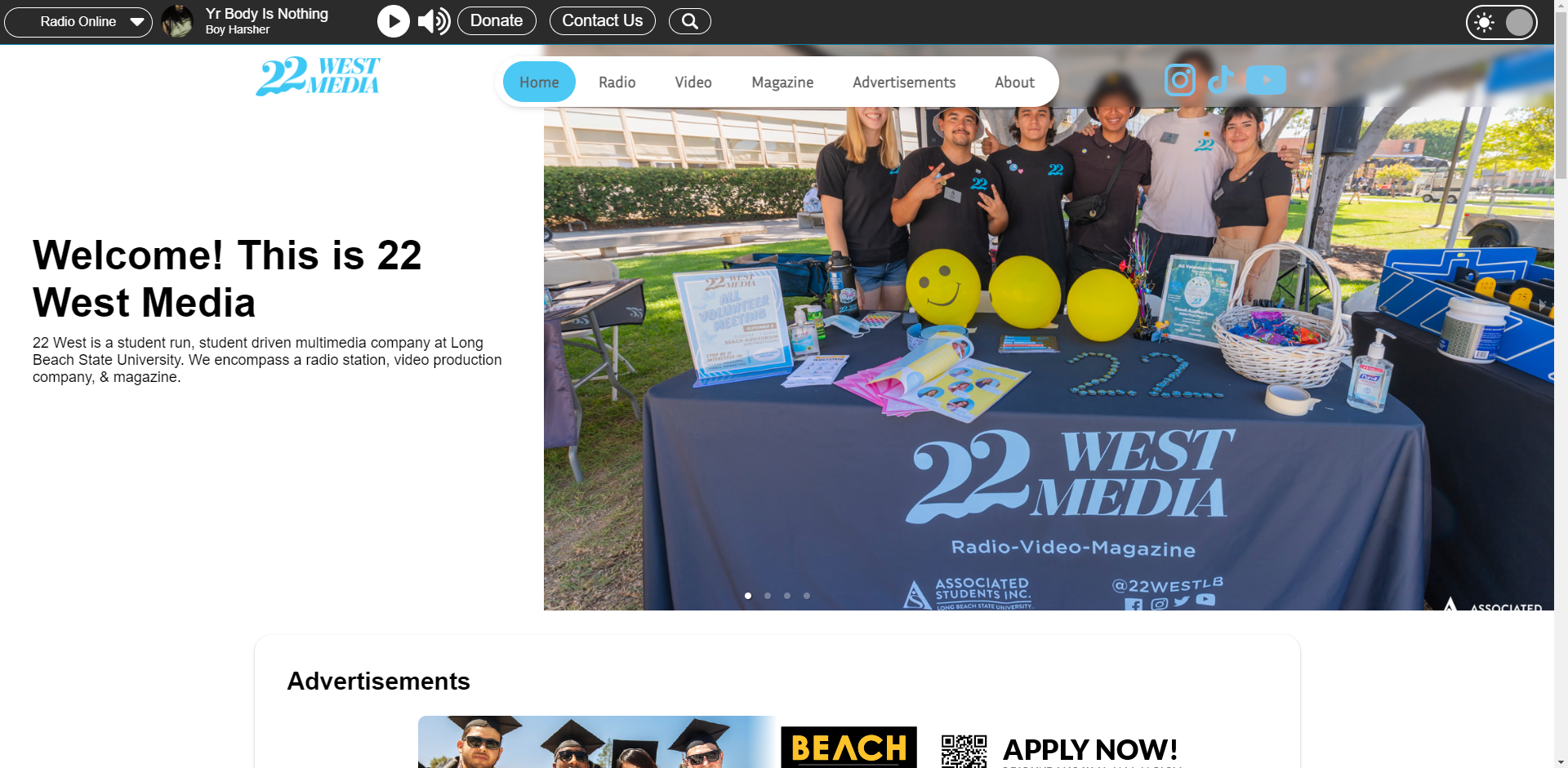
22 West is a student-run, student-driven multimedia company at Long Beach State University, encompassing a radio station, video production company, and magazine. The platform features a live music player and streams support capabilities, built on React v18 and Node, hosted using Netlify and InMotion Hosting. The team utilized Figma for design setup, with a lot going on behind the scenes to ensure a seamless user experience.
- React v18NodeNetlifyInMotion HostingFigma

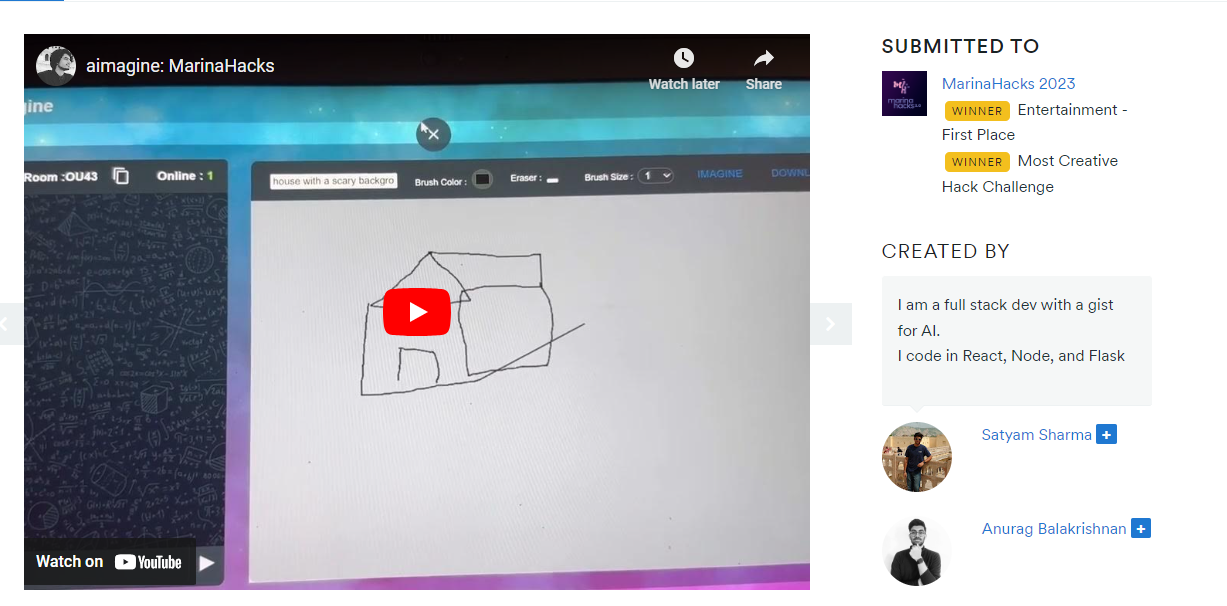
Aimagine is a fun and easy web app for creating digital images. Draw something and give a prompt, collaborate with friends in a room. Powered by React, Node, Flask, and Google Colab GPU. This project won us the MarinaHacks 3.0 version. We used stable diffusion and a 3 server architecture to implement it. It makes for a cool tool for kids to work on their side projects and much more. I have a demo video to show you on how this project works. Due to cost of running I would not be able to give you the exact link to the project.
- ReactNodeFlaskGoogle Colab GPUStable Diffusion

Find Yo Passion is an AI based interactive web application designed to help users identify potential career paths based on their interests and preferences. After the user has completed the questionnaire, the application processes the user's answers and recommends 3 potential career paths based on the options that the user selected. Built with Da vinci model to get the most accurate prediction. It uses js, and material -UI and Figma. Built at Beach Hacks, California State University - Long Beach, BeachHacks 7.0.
- JavaScriptMaterial-UIDa Vinci ModelFigma

Interview.IO uses audio and video to give you AI-powered interviews. This app uses GPT.3.5 with custom prompts to give you an analysis of your interviews and helps you prepare for real ones. Our plan is to navigate this experience to a Lamma model fine-tuned for tech interviews.
- NextJSGPTDockerTypescript
Although I'm Always open for any new opportunities, my inbox is open. Whether you have a question or just want to say hi, I'll try my best to get back to you!
